|
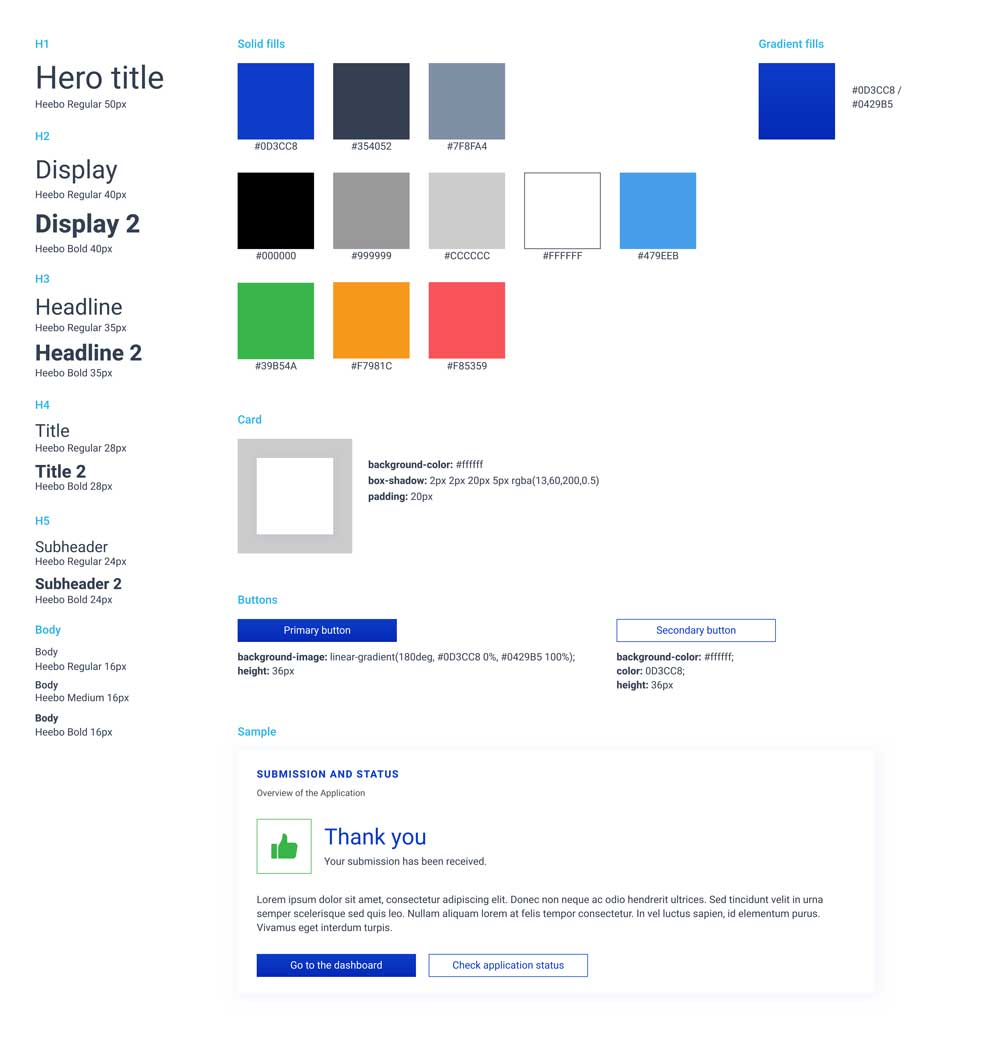
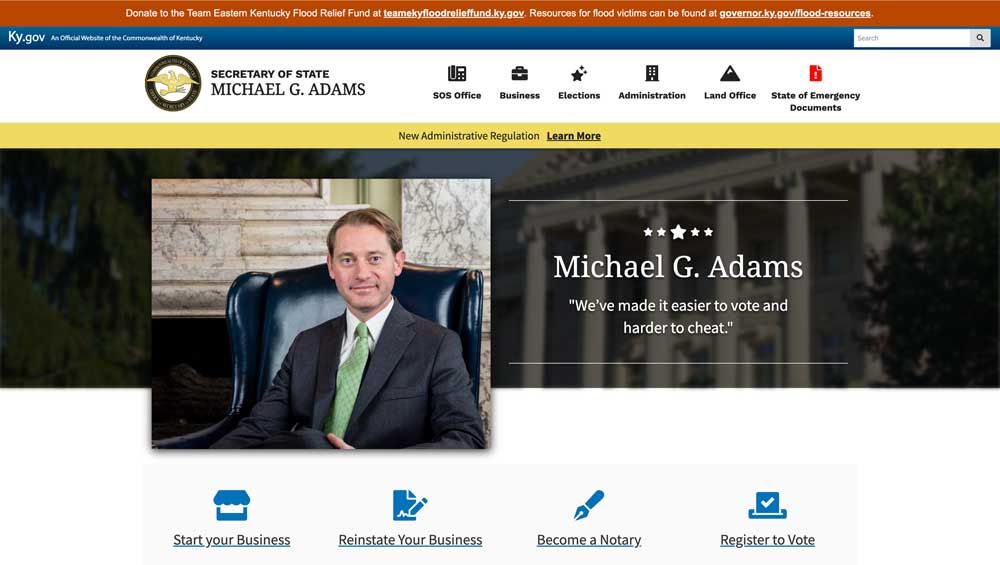
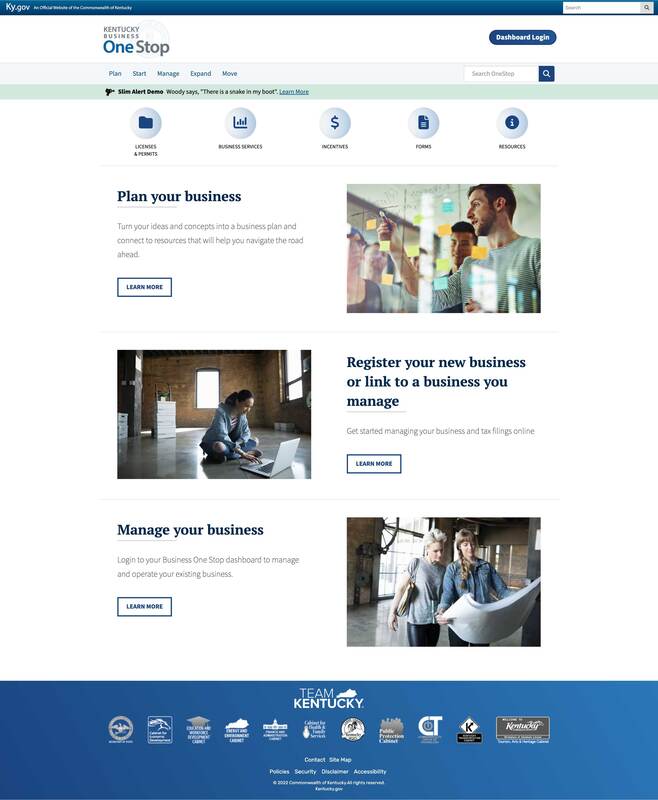
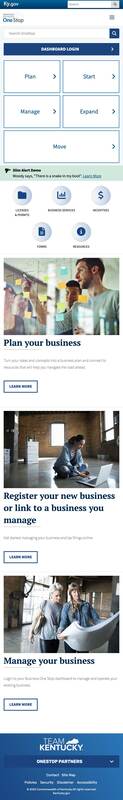
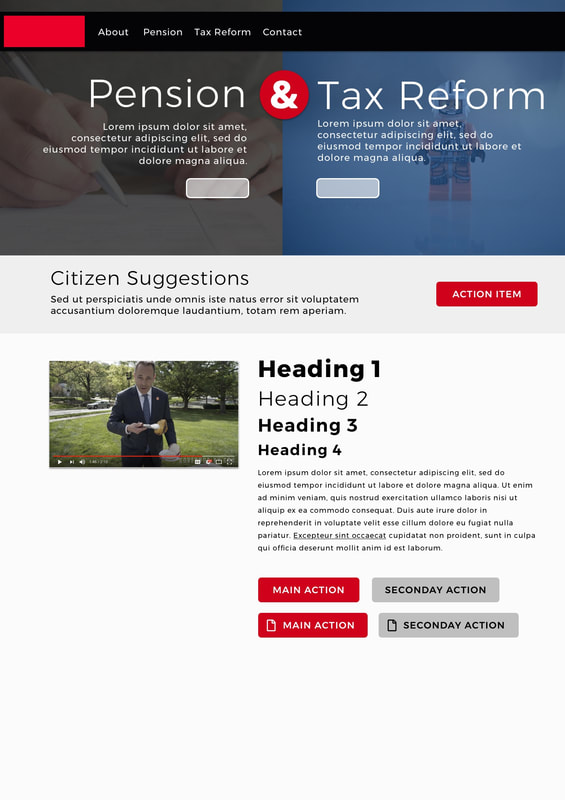
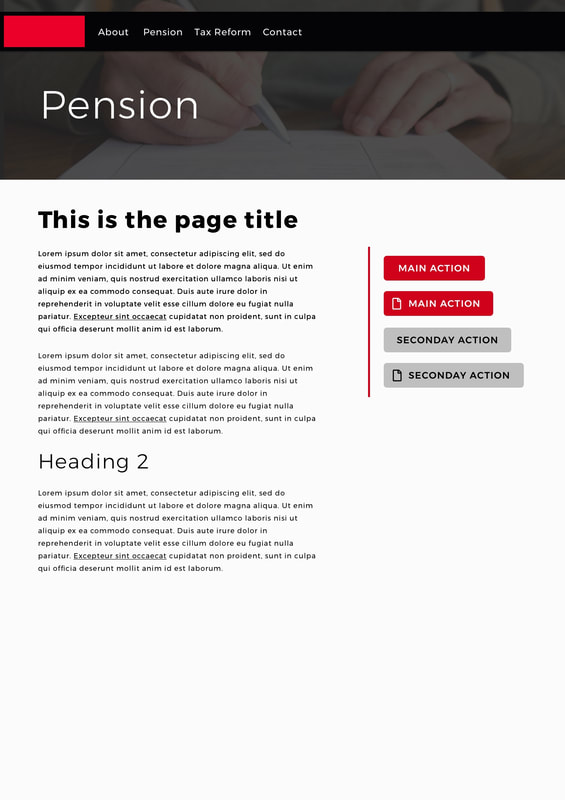
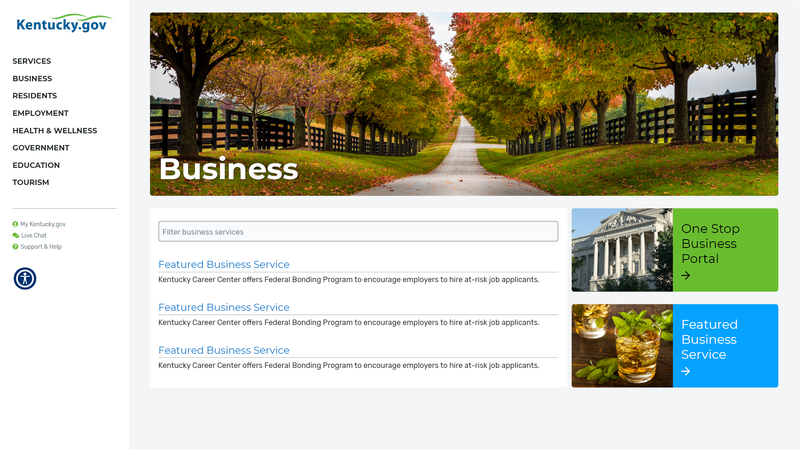
2020 The ChallengeThe Secretary of State redesign was implemented to replace the previous administration. This site had a quick turnaround, as well as an iterative process to remove traces of the prior Secretary where it was necessary. I was the design lead and architecture expert on this project. I worked alongside the client and my Creative Director for a swift turnaround. Getting StartedStage one was presence. Secretary Adams had to take ownership of this office. It was redesigned with a blue, black, and gold theme that drew inspiration from the official seal. He needed a decisive Jumbotron, as well as pages needed scrubbing for content that would no longer be relevant for his time in office. We worked with the client closely on page content updates. To help facilitate with these updates, we used a combination of ADA, and broken link scans to search for keywords that required updating. Designing the SiteIt was important the main navigation be clear and concise to end users. Using Google Analytics to inform us on user patterns, we worked with the client on specific wording, and icons were carefully chosen to convey their meaning. With this clearer navigation, it was necessary to shift pages within the architecture to reflect the new requirements.
Additionally, it was important to highlight the main focuses of Secretary Adams and his office. A secondary navigation was added to highlight both business registration and voting. I also provided SharePoint training for the new staff in Secretary Adams' office. This build was a combination of a custom SharePoint master page, page layouts, and CSS. Tags:
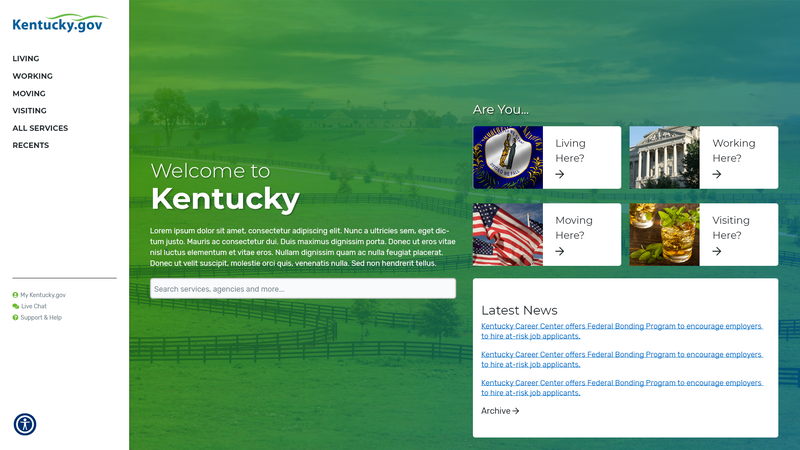
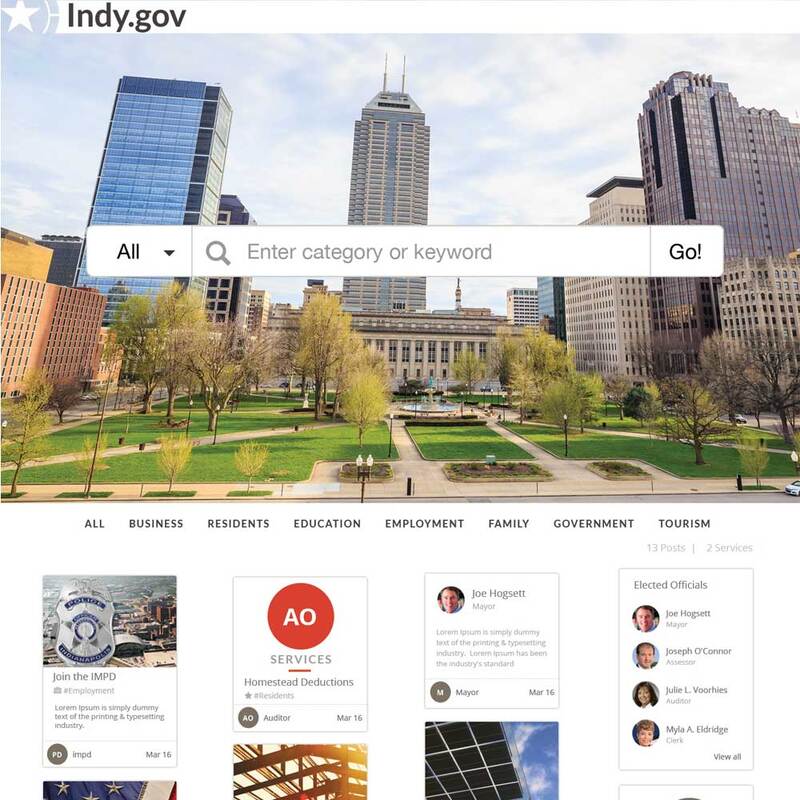
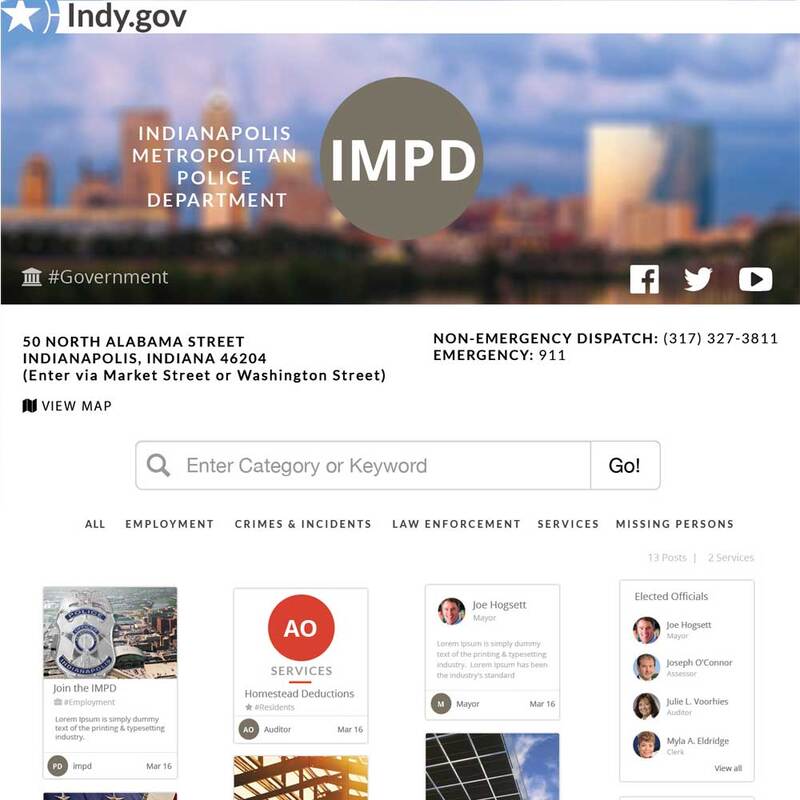
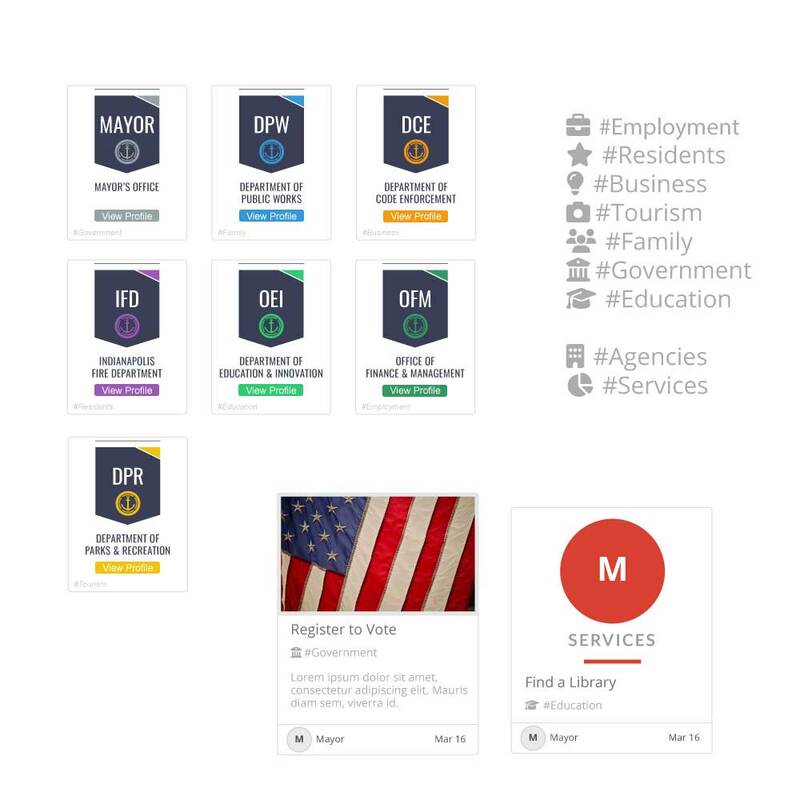
2016 The ChallengeThe Indy.gov redesign was a complete overhaul and re-branding of the enterprise website. Preliminary work included a five month long project of streamlining their pages from the thousands down to a few hundred. I wrote the Indy.gov Font Styleguide to help agencies clean up their content ahead of any page migration. I also trained hundreds of city employees and interns in the SharePoint environment, as well as taught them web best practices, ADA, and section 508 compliance. This was done with the goal of site wide consistency. I was the SharePoint Team Lead and Senior designer, and we had a small team of 3 people. Getting Started.Using a combination of analytic tools, as well as feedback from the City of Indianapolis and its users, it was clear the site was not friendly to the people it was intended to reach. The main purpose of the site was to share information about the city, its agencies and services, and to drive people to use the online services to interface with the city government. Designing the SiteIn order to meet those needs, we developed nine flexible categories all of the city’s content could fit into. This metadata could then be used to tag all items within the site for ease of search. This search, then, would be the focal point of the entire site where users could use natural language in order to find what they’re looking for. This natural language would also be used as metadata to further tag content within the site to make it relevant. On agency pages within the site, the metadata reflected on the page would change based on content that existed for that agency. This would help users intelligently filter the content they are trying to find. We developed several sketches and wireframes to understand the choices that people would likely make based on the information presented to them. From that, we developed a streamlined workflow and UX design that would work for Indy.gov.
Tags:
|
Joshua WisecupGraphic Designer and ArchivesCategories
All
|
|||||||||||||||||||||||

















 RSS Feed
RSS Feed